Nginx介绍
Nginx 是一款高性能的 http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师伊戈尔·西索夫(Igor Sysoev)所开发,官方测试 nginx 能够支支撑 5 万并发链接,并且 cpu、内存等资源消耗却非常低,运行非常稳定。
Nginx 应用场景:
1、http 服务器。Nginx 是一个 http 服务可以独立提供 http 服务。可以做网页静态服务器。
2、虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
3、反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用 nginx 做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
环境准备
虚拟机上必须装有以下的环境。
gcc 的环境。
yum install gcc-c++
PCRE(Perl Compatible Regular Expressions)是一个 Perl 库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库。pcre-devel 是使用 pcre 开发的一个二次开发库。nginx 也需要此库。
yum install -y pcre pcre-devel
zlib 库提供了很多种压缩和解压缩的方式,nginx 使用 zlib 对 http 包的内容进行 gzip,所以需要在 linux 上安装 zlib 库。
yum install -y zlib zlib-devel
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。nginx 不仅支持 http 协议,还支持 https(即在 ssl 协议上传输 http),所以需要在 linux 安装 openssl 库。
yum install -y openssl openssl-devel
Nginx安装
官方网站下载 nginx:http://nginx.org/
我们课程中使用的版本是 1.8.0 版本。
上传Nginx压缩包,解压 tar zxvf nginx-1.8.0.tar.gz
进入 nginx-1.8.0 目录 使用下面的命令创建 makeFile 文件。
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi科普:
Makefile是一种配置文件, Makefile 一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作,因为 makefile就像一个Shell脚本一样,其中也可以执行操作系统的命令。
configure参数
./configure \
--prefix=/usr \ 指向安装目录
--sbin-path=/usr/sbin/nginx \ 指向(执行)程序文件(nginx)
--conf-path=/etc/nginx/nginx.conf \ 指向配置文件
--error-log-path=/var/log/nginx/error.log \ 指向log
--http-log-path=/var/log/nginx/access.log \ 指向http-log
--pid-path=/var/run/nginx/nginx.pid \ 指向pid
--lock-path=/var/lock/nginx.lock \ (安装文件锁定,防止安装文件被别人利用,或自己误操作。)
--user=nginx \
--group=nginx \
--with-http_ssl_module \ 启用ngx_http_ssl_module支持(使支持https请求,需已安装openssl)
--with-http_flv_module \ 启用ngx_http_flv_module支持(提供寻求内存使用基于时间的偏移量文件)
--with-http_stub_status_module \ 启用ngx_http_stub_status_module支持(获取nginx自上次启动以来的工作状态)
--with-http_gzip_static_module \ 启用ngx_http_gzip_static_module支持(在线实时压缩输出数据流)
--http-client-body-temp-path=/var/tmp/nginx/client/ \ 设定http客户端请求临时文件路径
--http-proxy-temp-path=/var/tmp/nginx/proxy/ \ 设定http代理临时文件路径
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/ \ 设定http fastcgi临时文件路径
--http-uwsgi-temp-path=/var/tmp/nginx/uwsgi \ 设定http uwsgi临时文件路径
--http-scgi-temp-path=/var/tmp/nginx/scgi \ 设定http scgi临时文件路径
--with-pcre 启用pcre库编译: make
安装: make install
注意:启动nginx 之前,上边将临时文件目录指定为 /var/temp/nginx/client, 需要在 /var 下创建此 目录
mkdir /var/temp/nginx/client -p
进入到Nginx目录下的sbin目录
cd /usr/local/nginx/sbin
输入命令启动Nginx
./nginx
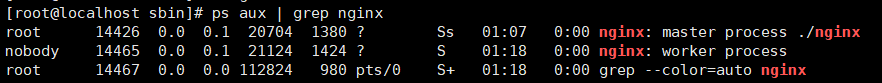
查看进程
ps aux | grep nginx

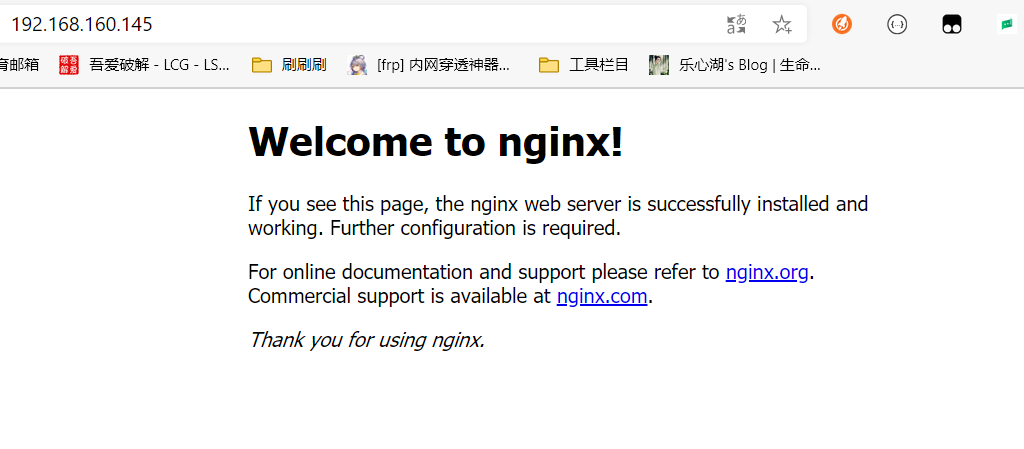
浏览器输入虚拟机的IP即可访问(默认为80端口,相当于啥也不用写)

访问不了的话,一般是防火墙的问题。
关闭CentOS7默认的防火墙:
systemctl stop firewalld.service
systemctl disable firewalld.service如果还不能访问,可以在CentOS7中本地访问试试。
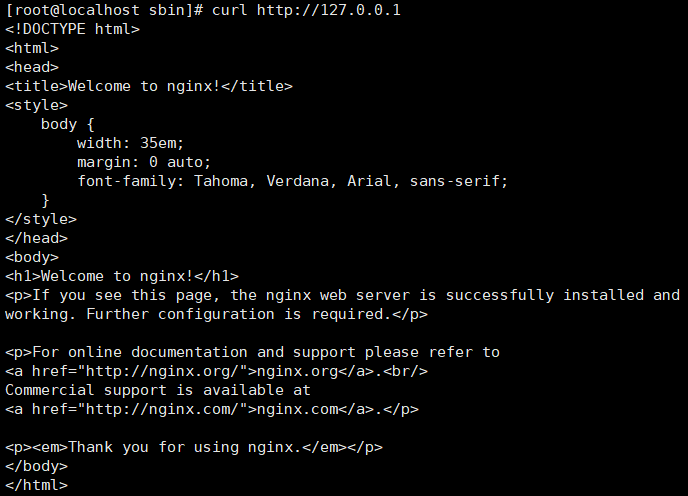
$ curl http://127.0.0.1

能看到这个页面代码的话,基本上就是服务器防火墙的问题了,需要仔细检查。
关闭 nginx:
./nginx -s stop
或者./nginx -s quit
重启 nginx:(主要用来刷新配置文件)
./nginx -s reload
静态网站部署
静态页面部署
将 你想展示的静态页面 下的所有内容 上传到服务器的/usr/local/nginx/html下即可。
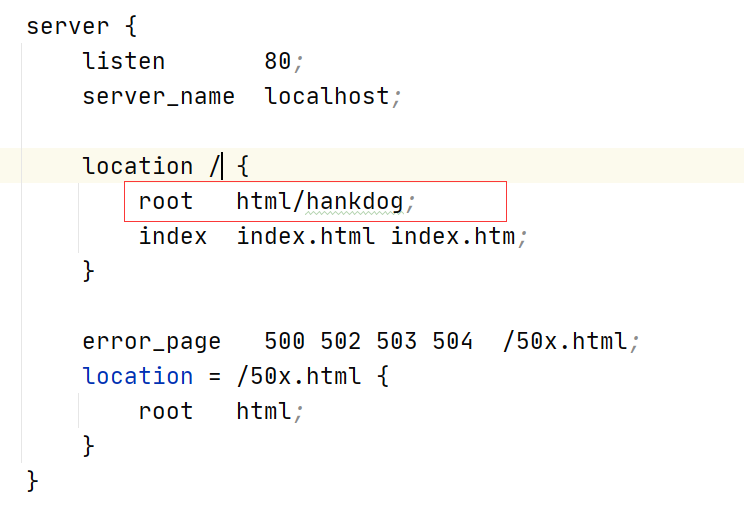
根据分析可得:server 下的标签是用来配置网站访问的。
由于我的静态资源在 html/hankdog 文件夹下,所以我将root的路径改掉。
index表示首页的文件名。


配置虚拟主机
虚拟主机,也叫“网站空间”,就是把一台运行在互联网上的物理服务器划分成多个“虚拟”服务器。虚拟主机技术极大的促进了网络技术的应用和普及。同时虚拟主机的租用服务也成了网络时代的一种新型经济形式。
端口绑定
通过不同的端口号来区分不同的路径网站,你有两个静态网站,可以通过端口号区分。
例如:
server {
listen 81; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
root index;# 根目录
index index.html index.htm; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
server {
listen 82; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
root regist;# 根目录
index regist.html; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}地址栏输入 http://ip/:81
地址栏输入 http://ip/:82
域名绑定
一个域名对应一个 ip 地址,一个 ip 地址可以被多个域名绑定。
本地测试可以直接修改 hosts 文件
(C:\Windows\System32\drivers\etc)
可以配置域名和 ip 的映射关系,如果 hosts 文件中配置了域名和 ip 的对应关系,不需要走 dns 服务器。
在末尾加入
192.168.160.145 www.xn2001.com
192.168.160.145 test.xn2001.com
做好域名指向后,修改nginx配置文件。
修改 server 中的 server_name 为你的域名映射即可。
反向代理
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
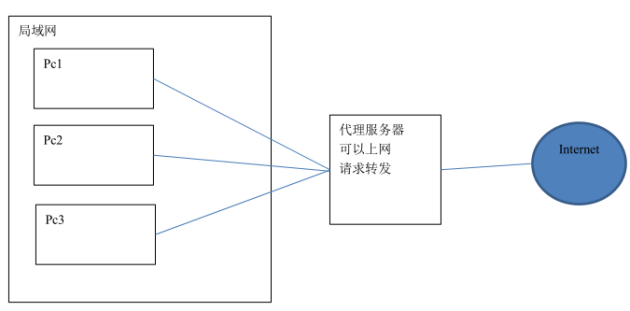
首先我们先理解正向代理(一般直接称为代理),如下图:

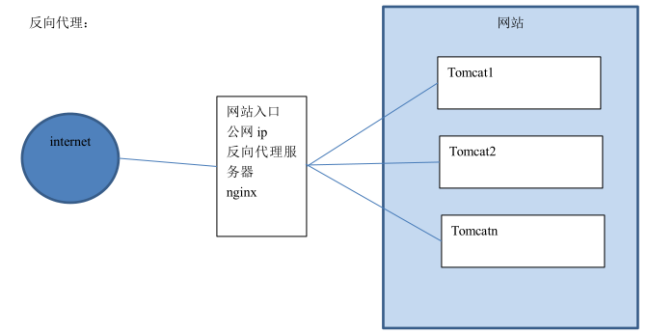
正向代理是针对你的客户端,而反向代理是针对服务器的,如下图

更简单的说,我们不再直接访问Tomcat服务器,而是让Nginx帮我们去访问,Nginx所做的行为就叫反向代理。
配置反向代理
(1)将你的案例部署到tomcat中(ROOT目录),上传到服务器。
(2)启动TOMCAT,输入网址 http://ip:8080 可以看到网站首页后开始配置反向代理
配置主要有两点,先配置一个名称+ip:端口,然后植入我们的server中。
upstream tomcat {
server 192.168.160.145:8080; #ip+端口,这就是一个反向代理了.
}
#在server中应用它
server {
listen 80;
server_name www.xn2001.com;
location / {
proxy_pass http://tomcat; #对应上面反向代理,在这里调用.
index index.html; #配置首页
}
}重新启动Nginx ,然后用浏览器测试:http://www.xn2001.com (此域名须配置域名指向)
负载均衡
负载均衡:建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡,英文名称为Load Balance,其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
配置负载均衡-准备工作
(1)将刚才的存放工程的tomcat复制三份,修改端口分别为8080 ,8081,8082
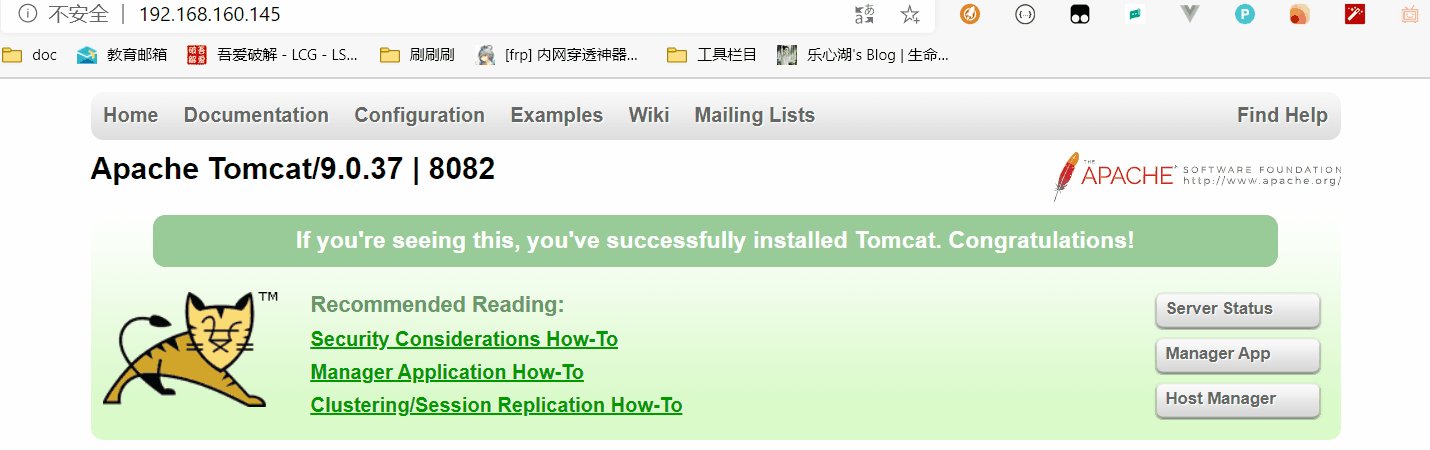
(2)分别启动这三个tomcat服务。
(3)为了能够区分是访问哪个服务器的网站,可以在首页标题之类的加上标记以便区分。
试着先访问一下
http://192.168.160.145:8080/
http://192.168.160.145:8081/
http://192.168.160.145:8082/
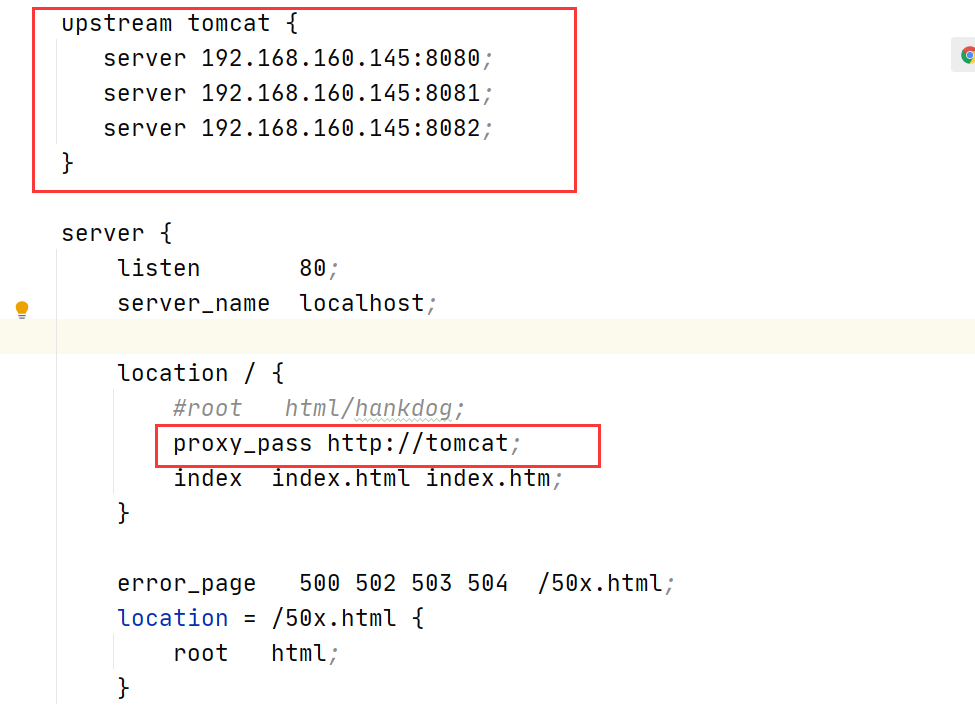
配置负载均衡
其实就是在 upstream name 反向代理中多配置几个地址

重启Nginx服务器,在浏览器中测试。

版权属于:乐心湖's Blog
本文链接:https://xn2001.com/archives/584.html
声明:博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
