JavaScript引擎
浏览器的内核包括两部分核心:
- DOM渲染引擎
JavaScript解析引擎
- Chrome浏览器内置V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js
脱离浏览器环境也可以运行JavaScript,只要有JavaScript引擎就可以。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境:即Node.js内置了Chrome的V8 引擎,可以在Node.js环境中直接运行JavaScript程序。
在Node.js中写JavaScript和在Chrome浏览器中写JavaScript基础差不多,有一点点小区别
- Node.js没有浏览器API,即document,window的等。
- 加了许多Node.js 专属API,例如文件系统,进程,http功能。
Node.js有什么用
- 如果你想开发类似JavaWeb的简单的后端程序,那么学习Node.js是一个非常好的选择。(例如签到,书城之类的)
如果你想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
- 通常他会被用来作一个BFF层,即 Backend For Frontend(服务于前端的后端),通俗的说是一个专门用于为前端业务提供数据的后端程序
BFF
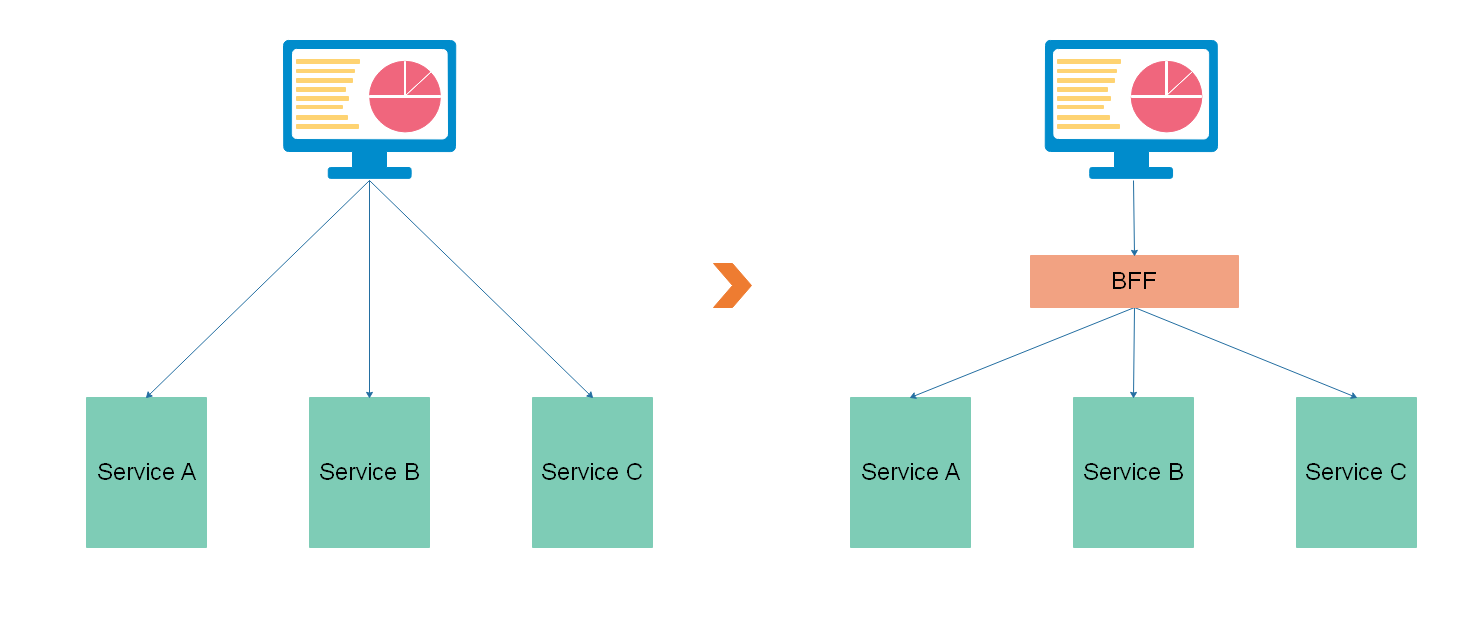
一个前端页面向 Service A、Service B 以及 Service C发送请求,不同的微服务返回的值用于渲染页面中不同的组件。此时,每次访问该页面都需要发送 3 个请求。我们需要一个服务来聚合Service A、Service B 以及 Service C响应的数据,这个服务层叫做BFF。

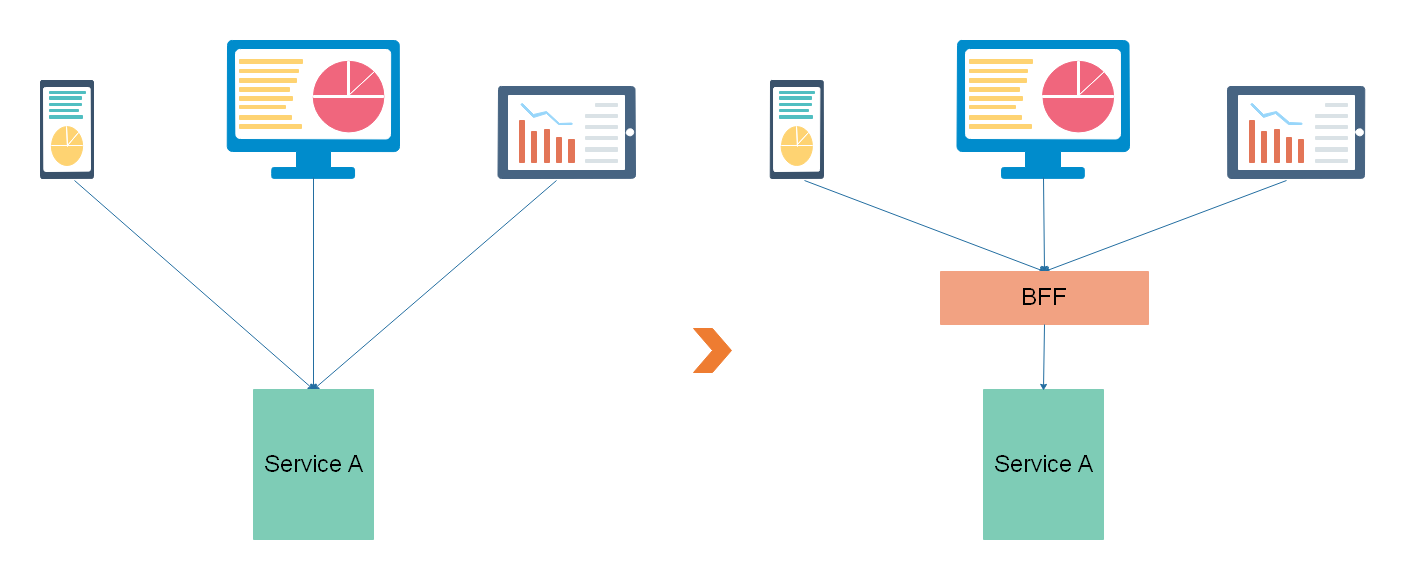
手机、平板端、PC机等用户终端都需要向每个Service,例如Service A发送请求。对于同一个功能,不同的终端需要的数据格式和内容会有不同。此时 Service A 的一个接口,不能同时满足三个客户端的不同需求。我们可以在Service A中开发三个接口,也可以增加一个数据裁剪服务,将数据按照不同终端的不同要求进行裁剪,这个服务层叫做BFF。

BFF层的作用是让前端有能力自由组装后台数据,减少大量的业务沟通成本,加快业务的迭代速度。
无论是数据聚合还是数据剪裁,这类程序的特点是不需要太强大的服务器运算能力,但是对程序的灵活性有较高的要求,这两个特点都正好和Node.js的优势相吻合。
快速入门体验
下载
LTS:长期支持版本
Current:最新版
安装
双击安装 node-v10.14.2-x64.msi
查看版本
node -v
体验
创建文件夹node_pro
创建 01-控制台程序.js
console.log('Hello Node.js')打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录,输入
node 01-控制台程序.js创建 02-server-app.js
//引入http模块
const http = require('http');
//创建服务器
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {
'Content-Type': 'text/html'
});
// 发送响应数据 "Hello World"
response.end('<h1> Hello Node.js Server </h1>')
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');运行服务器程序
node 02-server-app.js服务器启动成功后,在浏览器中输入:http://localhost:8888/
查看webserver成功运行,并输出html页面
停止服务:ctrl + c
@扩展阅读:转载自哔哩哔哩谷粒学院视频教学
版权属于:乐心湖's Blog
本文链接:https://xn2001.com/archives/514.html
声明:博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
